Document Object Model Das Document Object Model (DOM, engl. für Dokumenten-Objekt-Modell) ist eine Spezifikation einer Programmierschnittstelle, welche HTML- oder XML-Dokumente als eine Baumstruktur darstellt, in der jeder Knoten ein Objekt ist, welches einen Teil des Dokumentes repräsentiert, z. B. einen Absatz, eine Überschrift, ein Video oder etwa eine Tabellenzelle. Die Schnittstelle ist plattform- und programmiersprachenunabhängig und erlaubt damit standardisiert, die Struktur und das Layout eines Dokumentes zu verändern. Im Webbrowser bildet dies einen wichtigen Baustein für dynamische Webseiten. Das DOM wurde ursprünglich vom World Wide Web Consortium spezifiziert, heutzutage ist die autoritative Quelle die WHATWG. Den Veränderungen in der Standardisierung liegt zugrunde, dass Standards oftmals nachträglich definiert wurden, während Webbrowser bereits Implementierungen enthielten. Seit dem Ende der sogenannten Browser-Wars hat sich der Ansatz etabliert, die Standardisierung in offiziellen Dokumenten und die Implementierung in verbreiteten Web-Browsern zu parallelisieren, in der Praxis also die endgültige Standardisierung der Implementierung nachzuordnen. Eine Implementierung, die der DOM-Spezifikation genügt, besteht im Sinne der objektorientierten Programmierung aus einem Satz von Klassen zusammen mit deren Methoden und Attributen, wobei es eine Dualität zwischen Attributen in serialisierten Dokumenten und Eigenschaften im DOM gibt. Dies nennt sich auch "Attribute reflection"[1]. GeschichteDOM ist ursprünglich unter dem Einfluss von mindestens zwei Entwicklungen entstanden, die seit der Jahrtausendwende die Entwickling von Web-Dokumenten und Webbrowsern prägten. Beiden liegt die Notwendigkeit zugrunde, auf die strukturierten Daten in HTML- und XML-Dokumenten einfach und einheitlich zugreifen zu können. Mitte der 1990er Jahre, als das World Wide Web an Popularität zunahm, wurde die Skriptsprache JavaScript erfunden und gängige Webbrowser enthielten seitdem Interpreter, die solche Scripte ausführen. JavaScript definierte rudimentäre Möglichkeiten zum Zugriff auf das HTML-Dokument und zur Ereignisbehandlung. Später erfanden verschiedene Browserhersteller unterschiedliche Modelle für dynamisches HTML (DHTML), die eine umfassendere Änderung der Struktur und des Aussehens des Dokuments ermöglichten, während das Dokument im Browser angezeigt wird. Diese Unterschiede machten allerdings die Arbeit für Webentwickler, welche dynamisches HTML nutzen wollten, zu einer äußerst mühsamen Angelegenheit, da sie oft praktisch gezwungen waren, für jeden zu unterstützenden Browser eine eigene Version zu schreiben.[2] Die ersten DOM-Standards des W3C sind daher Versuche, die verschiedenen proprietären JavaScript- und DHTML-Techniken, die während der Zeit der Browserkriege entstanden, zusammenzuführen, zu standardisieren und letztlich abzulösen. Dies ist so weit gelungen, dass DOM heutzutage eine zentrale Bedeutung bei der JavaScript-Programmierung einnimmt. Gleichzeitig entstand XML als allgemeines Austauschformat zur menschenlesbaren Darstellung von strukturierten Daten, das an den Erfolg von HTML anknüpfte. Zur Verarbeitung von XML-Dokumenten war eine verständliche, leistungsfähige und programmiersprachenübergreifende Schnittstelle nötig. DOM bietet eine solche und definiert darüber hinaus zusätzliche Schnittstellen für einen komfortablen Umgang mit XML-Dokumenten. Grundlagen anhand eines BeispielsFolgender HTML-Code definiert eine Tabelle mit dem Element <table>
<thead>
<tr>
<th>Vorname</th>
<th>Name</th>
</tr>
</thead>
<tbody>
<tr>
<td>Donald</td>
<td>Duck</td>
</tr>
</tbody>
</table>
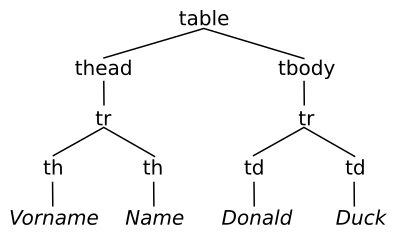
So sieht es im Browser aus: Das DOM repräsentiert das An diesem Beispiel lässt sich der prinzipielle Aufbau des Objektmodells diskutieren: Dokumente werden logisch wie ein Stammbaum dargestellt. Knoten (nodes) stehen über „Verwandtschaftsbeziehungen“ zueinander in Verbindung. Arten von BeziehungenDie vorliegende Struktur wird im Objektmodell durch die folgenden Beziehungen charakterisiert:
Ausgehend von einem beliebigen Knoten ist jeder andere Knoten über diese Verwandtschaftsbeziehungen erreichbar. Arten von KnotenDie wichtigsten Knotentypen in DOM sind:
Attributknoten sind eine besondere Knotenart, denn sie kommen nicht als Knoten in der Baumstruktur vor, die vor allem durch Elementknoten gebildet wird. Attributknoten sind demnach keine „Kinder“ von Elementknoten, sondern Eigenschaften von ihnen. Verarbeitung eines DokumentsIm ersten Schritt wird ein bestehendes Dokument durch das Programm eingelesen und ein Dokument-Objekt erzeugt. Anhand dieses Objekts kann mittels der Methoden des API auf die Inhalte, Struktur und Darstellung zugegriffen werden. Insbesondere erlaubt DOM
Am Ende der Verarbeitung kann aus dem Dokument-Objekt durch so genannte Serialisierung ein neues XML- oder HTML-Dokument generiert werden. Standardisierung DOM ist seit 1998 ein Standard des W3C und wurde seitdem mehrfach aktualisiert und erweitert. Es existieren mehrere Versionen (Levels) jeweils mit verschiedenen Modulen: DOM Level 0Dieses Level wurde nie formal spezifiziert. Level 0 bezeichnet die mittels JavaScript nutzbaren Techniken zum Zugriff auf HTML-Dokumente. Diese wurden von Webbrowsern wie Internet Explorer und Netscape Navigator vor der Standardisierung von DOM eingeführt. DOM Level 1Veröffentlicht Ende 1998.
DOM Level 2Veröffentlicht Ende 2000.
DOM Level 3Veröffentlicht April 2004.
Siehe auch
Weblinks
Einzelnachweise
|
Portal di Ensiklopedia Dunia