HTML õĖŁ’╝īõĖĆõĖ¬HTMLÕģāń┤Ā µś»HTML µ¢ćõ╗ČńÜäõĖĆõĖ¬Õ¤║µ£¼ń╗䵳ÉÕŹĢÕģāŃĆéHTMLµ¢ćõ╗Čķććńö©ķććńö©µĀæÕĮóń╗ōµ×äÕ«ēµÄÆHTMLÕģāń┤ĀŃĆéµø┤Ķ┐øõĖƵŁźńÜäĶ»┤’╝īõĖĆõĖ¬HTMLÕģāń┤Āµś»õĖĆõĖ¬µ╗ĪĶČ│õĖĆķĪ╣µł¢ÕżÜķĪ╣DTDĶ”üµ▒éńÜäÕģāń┤ĀŃĆéHTMLÕģāń┤ĀÕÅ»õ╗źµŗźµ£ēÕ▒׵Ʀ ÕÆīÕåģÕ«╣ ’╝īÕÅ»õ╗źµś»µĀćķóśŃĆüµ«ĄĶÉĮŃĆüķōŠµÄźŃĆüÕłŚĶĪ©ŃĆüÕĄīÕģźÕ¬ÆõĮōµł¢ĶĆģÕģČõ╗¢ńÜäõ╗╗õĮĢń¼”ÕÉłDTDĶ”üµ▒éńÜäµĀ╝Õ╝ÅŃĆé
Õ£©HTMLĶ¬×µ│ĢõĖŁ’╝īÕż¦ÕżÜµĢĖÕģāń┤ĀńĘ©Õ»½õĖĆÕĆŗķ¢ŗÕ¦ŗµ©ÖĶ©śÕÆīńĄÉµØ¤µ©ÖĶ©ś’╝īĶłćÕģČõ╣ŗķ¢ōńÜäÕģ¦Õ«╣ŃĆéHTMLµ©ÖĶ©ś µś»ńö▒Õģāń┤ĀÕÉŹń©▒’╝īÕīģÕ£Źµ¢╝Õģ®Õü┤õ╣ŗÕ░ŵ¢╝ĶÖ¤ĶłćÕż¦µ¢╝ĶÖ¤õ╣ŗµŗ¼ĶÖ¤ µēĆńĄäµłÉŃĆéÕģČńĄÉµØ¤µ©ÖĶ©śµōüµ£ēõĖƵ¢£ńĘÜõĮŹÕ£©Õ░ŵ¢╝ĶÖ¤õ╣ŗµŗ¼ĶÖ¤ÕŠī’╝īµ£ēÕłźµ¢╝ÕģČĶĄĘÕ¦ŗµ©ÖĶ©śŃĆéõŠŗÕ”é’╝ÜõĖĆÕĆŗµ«ĄĶÉĮµś»ńö▒pÕģāń┤ĀµēĆõ╗ŻĶĪ©’╝īÕģČĶó½Õ»½µłÉ
< p > Õ£©HTMLĶ¬×µ│ĢõĖŁ’╝īÕż¦ÕżÜµĢĖÕģāń┤ĀńĘ©Õ»½......</ p >
ńäČĶĆī’╝īõĖ”ķØ×µēƵ£ēńÜ䵣żķĪ×Õģāń┤Āķ£ĆĶ”ü ńĄÉµØ¤µ©ÖĶ©ś’╝īńöÜĶć│µś»ķ¢ŗÕ¦ŗµ©ÖĶ©śÕ┐ģķĀłÕŁśÕ£©ŃĆ鵤Éõ║øÕģāń┤Ā’╝īÕŹ│µēĆĶ¼éńÜävoidń®║Õģāń┤Ā ’╝īõĖ”ńäĪńĄÉµØ¤µ©ÖĶ©śŃĆéÕģĖÕ×ŗńÜäõŠŗÕŁÉÕŹ│brÕģāń┤Ā’╝īÕģČĶĪ©ńż║õĖĆÕĆŗķĪ»ĶæŚõ╣ŗµÅøĶĪī ’╝īÕāŵś»õĖĆķ”¢Ķ®®µł¢õĖĆÕĆŗõĮÅÕØĆŃĆéõĖĆÕĆŗń®║Õģāń┤ĀńÜäĶĪīńé║µś»ķĀÉÕģłÕ«ÜńŠ®ńÜä’╝īõĖ”õĖöÕ«āõĖŹĶāĮÕīģÕɽõ╗╗õĮĢÕģ¦Õ«╣µł¢ÕģČõ╗¢Õģāń┤ĀŃĆéõŠŗÕ”é’╝ÜÕ£©ķø╗ÕĮ▒µĄĘÕ║ĢńĖĮÕŗĢÕōĪ
< p > P. Sherman< br > 42 Wallaby Way< br > Sydney</ p >
HTMLÕģāń┤ĀÕÅ»õ╗źµś»Õ«╣ÕÖ© µł¢ĶĆģõĖ║ń®║ ŃĆé
Õ«╣ÕÖ©Õģāń┤Ā ń╗ōµ×äÕ”éõĖŗ’╝Ü
õĖĆõĖ¬Õ╝ĆÕ¦ŗµĀćĶ«░ ’╝ł<µĀćĶ«░>’╝ēĶĪ©ńż║õĖĆõĖ¬Õģāń┤ĀńÜäÕ╝ĆÕ¦ŗ’╝īµĀćĶ«░µ£¼Ķ║½Ķ┐śÕÅ»õ╗źÕīģÕɽÕ▒׵Ʀ’╝ø
õ╗╗õĮĢµĢ░ķćÅńÜäÕ▒׵Ʀ ’╝łÕÆīÕ▒׵ƦńÜäÕĆ╝’╝ē’╝ø
ÕåģÕ«╣ ’╝łµ¢ćµ£¼ÕÆī’╝ŵł¢ÕŁÉÕģāń┤Ā’╝ē’╝øõĖĆõĖ¬ń╗ōµØ¤µĀćĶ«░ ’╝īõĮ┐ńö©ÕÆīĶĄĘÕ¦ŗµĀćĶ«░Õ«īÕģ©ńøĖÕÉīńÜäÕģāń┤ĀÕÉŹõĮåÕēŹķØóķÖäÕŖĀõĖĆõĖ¬µ¢£ń║┐ÕŁŚń¼” </tag>ŃĆéÕ╣ČķØ×µēƵ£ēńÜäÕģāń┤ĀķāĮĶ”üµ▒éń╗ōµØ¤µĀćĶ«░’╝īµ£ēõ║øÕģāń┤ĀńÜäń╗ōµØ¤ĶĪ©ńż║µś»ÕÅ»µ£ēÕÅ»µŚĀńÜä’╝łÕ”ép ’╝ē’╝īµ£ēõ║øµś»õĖĆÕ«ÜõĖŹÕÅ»õ╗źµ£ēńÜä’╝łÕ”éinput ’╝ēŃĆé ń®║Õģāń┤Ā µīćõ╗ģÕīģÕɽõĖĆõĖ¬µĀćĶ«░’╝īĶ»źµĀćĶ«░µŚóµś»Õ╝ĆÕ¦ŗµĀćĶ«░ÕÉīµŚČõ╣¤µś»ń╗ōµØ¤µĀćĶ«░ŃĆéń®║Õģāń┤ĀÕÅ»õ╗źµ£ēõ╗╗µäŵĢ░ķćÅńÜäÕ▒׵Ʀ<µĀćĶ«░ÕÉŹ />ŃĆéÕ£©XHTML Ķ¦äĶīāõĖŁ’╝īµĀćĶ«░õĖŁńÜäµ¢£ń║┐ń¼”ÕÅʵś»Õ┐ģķĪ╗ ńÜä[ 1] ńĄÉÕ░Š ’╝łõĖŹĶāĮĶłćõĮŹµ¢╝ńĄÉµØ¤µ©ÖĶ©śõĖŁńÜäķ¢ŗÕ¦ŗ ńÜäń¼”ĶÖ¤"/"µĘʵĘå’╝ēŃĆéõŠŗÕ”é’╝Ü
< p > P. Sherman< br /> 42 Wallaby Way< br /> Sydney</ p >
Ķŗ▒Ķ»ŁõĖŁµ£ēµŚČHTMLÕģāń┤Āõ╣¤Ķó½ń¦░õĖ║ŌĆ£tagsŌĆØ’╝īõĖźµĀ╝ńÜäĶ»┤tag µś»µīćÕģāń┤ĀńÜäÕ╝ĆÕ¦ŗµł¢ĶĆģń╗ōµØ¤µĀćĶ«░ŃĆé
HTMLÕ▒¼µĆ¦ abbrÕģāń┤Ā’╝īÕģČĶĪ©ńż║ńĖ«Õ»½ ’╝īķĀÉĶ©łõĖĆÕĆŗtitleÕ▒¼µĆ¦ÕīģÕɽÕģČķ¢ŗÕ¦ŗµ©ÖĶ©śŃĆéÕ░ćĶó½Õ»½µłÉ
< abbr title = "abbreviation" > abbr.</ abbr >
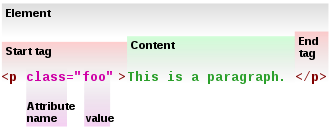
Parts of an HTML container element: Start tag: <p ŌĆ” > Content: This is a paragraph.End tag: </p> complete: <p class="foo">This is a paragraph.</p> Õ£©HTMLõĖŁ’╝īÕģāń┤Ā’╝łÕÆīÕ▒׵Ʀ’╝ēÕÉŹÕŁŚÕÅ»õ╗źµś»Õż¦ÕåÖµł¢ĶĆģÕ░ÅÕåÖ’╝īõĮåÕ£©XHTMLõĖŁ’╝īÕ┐ģķĪ╗µś»Õ░ÅÕåÖŃĆé[ 2]
HTMLÕģāń┤Āµś»Õ£©Ķć¬1995Õ╣┤õ╗źõŠåńÖ╝ÕĖāńÜäõĖĆń│╗ÕłŚÕģŹĶ▓╗ķ¢ŗµöŠµ©Öµ║¢õĖŁÕ«ÜńŠ®ńÜä’╝īµ£ĆÕłØńö▒IETF õ╗źÕÅŖķÜ©ÕŠīńö▒W3C ÕłČĶ«óŃĆé
1990Õ╣┤õ╗ŻńÜäńĆÅĶ”ĮÕÖ©Õż¦µł░ µ£¤ķ¢ō’╝īńČ▓ķĀüńĆÅĶ”ĮÕÖ© ńÜäĶĮ»õ╗ČÕĢåÕ╝ĆÕ¦ŗõĖŹµ¢ŁńÜäµĘ╗ÕŖĀĶć¬Õ«Üõ╣ēńÜäÕģāń┤Ā’╝īµ£ēõ║øĶó½ÕÉÄµØźńÜäµĀćÕćåÕÉĖµöČŃĆéÕ╣ČķØ×µēƵ£ēńÜäĶĮ»õ╗ČÕĢåķāĮµö»µīüĶ┐Öõ║øķØ×µĀćÕćåńÜäÕģāń┤Ā’╝īõĖĆĶł¼Õ»╣õ║ÄķØ×µĀćÕćåńÜäÕģāń┤Ā’╝īµł¢ĶĆģµś»Õ┐ĮńĢź’╝īµł¢ĶĆģµś»Õ»╝Ķć┤µśŠńż║õĖŹµŁŻńĪ«ŃĆé
1998Õ╣┤’╝īXML ’╝łõĖĆń¦Źń«ĆÕī¢ńÜäSGML’╝ēÕ╝ĢÕģźõĖĆń¦Źµ¢╣µ│Ģ’╝īÕģüĶ«Ėõ╗╗õĮĢõ║║Õ╝ĆÕÅæĶć¬ÕĘ▒ńÜäÕģāń┤ĀÕ╣ČĶ׏ÕÉłÕł░XHTML µ¢ćõ╗ČõĖŁ’╝īõĮ┐ńö©µö»µīüXMLńÜ䵥ÅĶ¦łÕÖ©’╝łńö©µłĘõ╗ŻńÉå ’╝ēÕÅ»õ╗źµĄÅĶ¦łõ╗╗µäÅÕģāń┤ĀŃĆé[ 3]
ĶĆīÕÉÄķććńö©XMLÕģ╝Õ«╣ńÜäÕŖ×µ│Ģ’╝īķ揵¢░ÕłČĶ«óõ║åHTML 4.01µĀćÕćå’╝īXHTML 1.0 ’╝łµē®Õ▒ĢńÜäHTML ’╝ēŃĆéõ║īĶĆģńÜäÕģāń┤ĀńøĖÕÉī’╝īń╗ØÕż¦ÕżÜµĢ░µāģÕåĄõĖŗ’╝īXHTML 1.0µ¢ćõ╗ČńÜäÕģāń┤ĀÕ£©HTML 4.0µ¢ćõ╗ČõĖŁµś»ÕÉłµ│ĢńÜäŃĆéµ£¼µ¢ćķÖżķØ×ÕÅ”Õż¢µīćÕć║’╝īÕ║öńö©ńÜäķāĮµś»Õ¤║õ║ÄSGMLńÜäHTML’╝īÕ»╣õ║ÄXHTMLÕżÜµĢ░µāģÕåĄõĖŗõ╗ŹńäČķĆéńö©’╝łõ║īĶĆģÕī║Õł½Ķ¦üHTML ’╝ē ŃĆé
Ķć¬õ╗ÄHTMLń¼¼õĖĆńēłõ╗źµØź’╝īÕĘ▓ń╗ŵ£ēµĢ░õĖ¬Õģāń┤ĀÕøĀõĖ║Ķ┐ćµ£¤’╝īõĖŹÕåŹµ¢░ńÜäµĀćÕćåõĖŁµÄ©ĶŹÉõĮ┐ńö©µł¢ĶĆģÕ╣▓ĶäåÕłĀķÖżŃĆé
ńø«ÕēŹńö▒õ║ÄÕ╣ČÕŁśõĖēń¦ŹHTML 4.01’╝ÅXHTML 1.0 DTDµĀćÕćå’╝īĶĆīõĮ┐ÕŠŚHTMLńÜäķ¬īĶ»üÕÅśÕŠŚÕżŹµØéĶĄĘµØź’╝īĶ┐ÖõĖēń¦ŹµĀćÕćåÕłåÕł½µś»’╝Ü
Transitional ’╝īÕīģÕɽĶ┐ćµ£¤ńÜäÕģāń┤ĀŃĆéĶ»źµĀćÕćåÕłČĶ«óńÜäńø«ńÜ䵜»µÅÉõŠøõĖĆõĖ¬Ķ┐ćµĖĪńÜ䵌ȵ£¤’╝īõĮ┐ÕŠŚHTMLõĮ£ĶĆģÕÅ»õ╗źķĆɵĖÉķĆéÕ║öµ¢░ńÜäµē®Õ▒ĢµĀćÕćå’╝øFrameset ’╝īÕÅ”õĖĆń¦ŹĶ┐ćµĖĪµĀćÕćå’╝īõĮåµś»ÕģüĶ«ĖõĮ£ĶĆģõĮ┐ńö©frameset ’╝øStrict ’╝īń¼”ÕÉłńÄ░õ╗Ż’╝ł1999Õ╣┤õ╗źÕÉÄ’╝ēńÜäµĀćÕćåŃĆéHTMLń¼¼õĖĆõĖ¬µĀćÕćå’╝łHTML 2.0 ’╝ēÕīģÕɽÕøøõĖ¬Ķ┐ćµ£¤ńÜäÕģāń┤ĀŃĆéÕģČõĖŁõĖĆõĖ¬Õ£©HTML 3.2 õĖŁĶó½ÕłŚõĖ║µŚĀµĢłŃĆéµēƵ£ēńÜäÕøøõĖ¬Õ£©HTML 4.01 Transitional õĖŁķāĮĶó½ÕłŚõĖ║µŚĀµĢł’╝īHTML4.01 TransitionalµĀćÕćåµŁżÕż¢Ķ┐śÕ░åÕÅ”Õż¢ÕŹüõĖ¬Õģāń┤ĀÕ«Üõ╣ēõĖ║µŚĀµĢłŃĆéõ╗źõĖŖĶ┐Öõ║øÕģāń┤ĀÕåŹÕŖĀõĖżõĖ¬Õ£©HTML 4.01 Strict õĖŁÕÉīµĀĘĶó½Õ«Üõ╣ēõĖ║µŚĀµĢłŃĆéńö▒õ║ÄframeÕģāń┤ĀÕ£©µśŠńż║µ¢╣ķØóńÜäĶ»ĖÕżÜķŚ«ķóśõ╗źÕÅŖÕģČÕŖ¤ĶāĮÕĘ▓ń╗ÅÕÅ»õ╗źńö▒ÕģČõ╗¢Õģāń┤Āµø┐õ╗Ż’╝īÕ£©µ£¬µØźńÜäµĀćÕćåõĖŁõĖŹÕåŹõ┐ØńĢÖ’╝īĶÖĮńäČńø«ÕēŹÕ£©TransitionalÕÆīFrameset DTD
’╝łõĖźµĀ╝ńÜäĶ»┤’╝īńø«ÕēŹńÜäXHTML µĀćÕćåXHTML 1.1 ’╝ł2001’╝ēµĀ╣µ£¼õĖŹµö»µīüframeŃĆéÕ¤║µ£¼õĖŖõĖÄXHTML 1.0 StrictńøĖÕÉī’╝īõĮåµś»ÕÅłÕīģÕɽõ║åRuby markup [ 4]
õĖĆõĖ¬ń╗ÅÕĖĖÕ»╝Ķć┤ķöÖĶ»»ńÉåĶ¦ŻńÜäÕĤÕøĀµś»õĖŹõĖźµĀ╝ńÜäõĮ┐ńö©deprecated ’╝łĶ┐ćµ£¤’╝ēõĖĆĶ»ŹµØźµ│øµīćĶ┐ćµ£¤ńÜäÕÆīµŚĀµĢłńÜä’╝īõ╗źÕÅŖõ╗ŖÕÉÄõĖƵ«ĄµŚČķŚ┤Ķ┐ćµ£¤ńÜäõĖŹÕÉīńÜäńŖȵĆüŃĆé
µĀ╣µŹ«Õłåń”╗ÕÄ¤ÕłÖ ’╝īHTMLńÜäÕŖ¤ĶāĮÕ£©õ║Äń╗ÖõĖĆõĖ¬µ¢ćõ╗ČńÜäÕåģÕ«╣Õó×ÕŖĀĶ»Łõ╣ē ÕÆīń╗ōµ×äńÜäõ┐Īµü»ŃĆéÕó×ÕŖĀµ¢ćõ╗ČńÜäÕ▒Ģńż║ÕÆīĶĪīõĖ║ ńÜäÕŖ¤ĶāĮ’╝īõŠŗÕ”éÕó×ÕŖĀCSS stylesheets ÕÆīÕøŠÕĮóµØźÕó×ÕŖĀµ¢ćõ╗ČńÜäÕ▒Ģńż║ÕŖ¤ĶāĮ’╝øķĆÜĶ┐ćķōŠµÄźÕł░Õż¢ķā©µ¢ćõ╗ČÕÆīĶäܵ£¼ Õó×ÕŖĀõĖÄńö©µłĘõ║żõ║ÆńÜäĶĪīõĖ║ŃĆéUser agentõ╣¤ÕÅ»õ╗źµĀ╣µŹ«õĮ£ĶĆģµēƵÅÉõŠøńÜästylesheetÕ£©õĖŹÕÉīńÜäõ╗ŗĶ┤©’╝łµśŠńż║ÕÖ©’╝īµēōÕŹ░µ£║’╝ēõĖŖÕ▒Ģńż║õĖŹÕÉīµĢłµ×£ŃĆéÕÉīµŚČõ┐صīüĶ»Łõ╣ēõĖŖńÜäõĖĆĶć┤ŃĆé
<html > ...</html>
Ķ┐Öµś»HTMLµ¢ćõ╗ČńÜäµĀ╣Õģāń┤Ā’╝īµēƵ£ēÕģČõ╗¢ńÜäÕģāń┤ĀÕØćÕīģÕɽգ©ÕģČõĖŁŃĆé
Õ£©HTML 2.0 õĖŁµĀćÕćåÕī¢ ’╝īńø«ÕēŹõ╗ŹńäČÕ£©õĮ┐ńö©ŃĆé <head > ...</head>
ÕīģÕɽHTMLµĀćķóśÕ«Üõ╣ēŃĆüÕż¢ķā©ŃĆüĶäܵ£¼õ╗ŻńĀüŃĆüµĀ╝Õ╝Åõ╗ŻńĀüńŁēÕżäńÉåõ┐Īµü»ÕÆīÕģāµĢ░µŹ«ŃĆé
Õ£©HTML 2.0 õĖŁµĀćÕćåÕī¢ ’╝īńø«ÕēŹõ╗ŹńäČÕ£©õĮ┐ńö©ŃĆé
’╝łµēĆÕīģÕɽńÜäÕŁÉÕģāń┤ĀĶ¦üµ¢ćõ╗ČÕż┤Õģāń┤Ā [ķī©ķ╗×Õż▒µĢł ’╝ē <body > ...</body>
ÕīģÕɽHTMLµ¢ćõ╗ČńÜäÕåģÕ«╣.
Õ£©HTML 2.0 õĖŁµĀćÕćåÕī¢ ’╝īńø«ÕēŹõ╗ŹńäČÕ£©õĮ┐ńö©ŃĆé
’╝łµēĆÕīģÕɽńÜäÕŁÉÕģāń┤ĀĶ¦üµ¢ćõ╗ČÕåģÕ«╣Õģāń┤Ā [ķī©ķ╗×Õż▒µĢł ’╝ē
<base />
Ķ»źÕģāń┤ĀńÜäÕ▒׵ƦhrefńÜäÕĆ╝ń╗Öµ¢ćõ╗ČõĖŁµēƵ£ēńÜäńøĖÕ»╣ńÜährefÕÅŖÕģČÕ«āķōŠµÄźµÅÉõŠøõĖĆõĖ¬Õ¤║µ£¼ ńÜäurlĶĘ»ÕŠäŃĆéÕ┐ģķĪ╗Õć║ńÄ░Õ£©õ╗╗õĮĢÕ╝Ģńö©Õż¢ķā©ĶĄäµ║ÉńÜäÕģāń┤Āõ╣ŗÕēŹŃĆéÕ£©µ»ÅõĖ¬HTMLµ¢ćõ╗ČõĖŁ’╝īÕŬÕģüĶ«ĖÕć║ńÄ░õĖĆõĖ¬baseÕģāń┤ĀŃĆébaseÕģāń┤Āµ▓Īµ£ēÕåģÕ«╣ŃĆéÕģČÕÅ”Õż¢õĖĆõĖ¬ÕÅ»ķĆēÕ▒׵ƦtargetńÜäÕĆ╝ÕÅ»õ╗źõĖ║’╝Ü_blankŃĆü_parentŃĆü_selfŃĆü_topŃĆü framename’╝īĶ¦äÕ«ÜķĪĄķØóõĖŁµēƵ£ēńÜäĶČģķōŠµÄźÕÆīĶĪ©ÕŹĢÕ£©õĮĢÕżäµēōÕ╝Ć’╝øĶ»źÕ▒׵Ʀõ╝ÜĶó½µ»ÅõĖ¬ÕģĘõĮōķōŠµÄźõĖŁńÜätarget Õ▒׵ƦĶ”åńø¢ŃĆé
Õ£©HTML Tags BASE Õģāń┤Ā; Õ£©HTML 2.0 õĖŁÕŠŚõ╗źµĀćÕćåÕī¢ ; ńø«ÕēŹµ▓Īµ£ēÕÅśÕī¢ŃĆé <basefont /> (deprecated)
µīćÕ«ÜõĖĆõĖ¬Õ¤║µ£¼ńÜäÕŁŚõĮō’╝īÕīģµŗ¼ÕŁŚń¼”ńÜäÕż¦Õ░Å’╝īÕŁŚÕ×ŗÕÆīķó£Ķē▓’╝īõĖÄfontÕģāń┤ĀµÉŁķģŹõĮ┐ńö©ŃĆéÕĘ▓ń╗ÅĶ┐ćµ£¤’╝īµÄ©ĶŹÉõĮ┐ńö©CSS .
Õ£©HTML 3.2 õĖŁµ©Öµ║¢Õī¢ ’╝øÕ£©HTML 4.0 Transitional õĖŁķüĵ£¤ ’╝øõĖ”ÕĘ▓µ¢╝HTML 4.0 Strict õĖŁÕż▒µĢł ŃĆé <isindex /> (deprecated)
isindexÕć║ńÄ░Õ£©µ¢ćõ╗ČÕż┤ĶĪ©ńż║Ķ┐ÖõĖ¬µ¢ćõ╗ȵś»õĖĆõĖ¬ÕÅ»µÉ£ń┤óńÜäń┤óÕ╝ĢŃĆéÕ£©ķĪĄķØóõĖŖµśŠńż║µłÉõĖĆõĖ¬ÕŹĢĶĪīńÜäµ¢ćµ£¼ĶŠōÕģźµĪåńö©µØźĶŠōÕģźÕģ│ķö«Ķ»ŹŃĆéķĪĄķØóĶó½µÅÉõ║żÕÉÄ’╝īquery string Ķó½ÕŖĀÕł░ÕĮōÕēŹńÜäURL ÕÉÄķØó’╝īĶŠōÕć║ńÜäµ¢ćõ╗ČµÉ£ń┤óńÜäÕģ│ķö«ÕŁŚĶó½ÕŖĀõ║«µśŠńż║ŃĆéõĖĆĶł¼µØźĶ»┤’╝īÕ”éµ×£µ£ŹÕŖĪÕÖ©µö»µīüĶ┐ÖõĖ¬ÕŖ¤ĶāĮńÜäĶ»Øõ╝ÜĶć¬ĶĪīńÜäÕŖĀÕģźisindex ŃĆé ISINDEX Õ£©HTML Tags HTML 2.0 õĖŁµĀćÕćåÕī¢ ŃĆéÕ£©HTML 4.0 Transitional õĖŁĶ┐ćµ£¤ ŃĆéÕ£©HTML 4.0 Strict õĖŁµś»µŚĀµĢłńÜäÕģāń┤ĀŃĆé<link />
µīćÕ«ÜķĆŻńĄÉÕł░ÕģČõ╗¢µ¢ćõ╗Č’╝īÕ”éprevious ÕÆīnext ķĆŻńĄÉ’╝īµł¢µø┐õ╗Żńēłµ£¼ŃĆé[ 5] CSSµ©ŻÕ╝ÅĶĪ© ’╝īõĮ┐ńö©ÕĮóÕ╝Å’╝Ü
<link rel="stylesheet" type="text/css" href="url " title="description_of_style ">[ 6]
Ķ╝āÕ░æĶ”ŗõĮåķćŹĶ”üõ╣ŗńö©ķĆöµś»ķĆÅķüÄõĮ┐ńö©ÕŠ«µĀ╝Õ╝Å µīüń║īµĆ¦µö»µÅ┤Õ░ÄĶ”ĮµÅÉńż║ŃĆéĶŗźÕ╣▓ÕĖĖĶ”ŗõ╣ŗķŚ£µś»ÕĘ▓Ķó½Õ«ÜńŠ®’╝īÕÅ»ĶāĮķĆÅķüÄńĆÅĶ”ĮÕÖ©õ╗ŗķØóÕé│ķüöńĄ”õĮ┐ńö©ĶĆģ’╝īĶĆīķØ×ńø┤µÄźµ¢╝ńČ▓ķĀüõĖŁŃĆé
<link rel="next" href="url ">
µ¢ćõ╗Čõ╣ŗheadÕģāń┤ĀÕÅ»ĶāĮÕīģÕɽõ╗╗õĮĢµĢĖķćÅõ╣ŗlinkÕģāń┤ĀŃĆéĶ®▓link Õģāń┤Āµōüµ£ēHTMLÕ▒¼µĆ¦
LINK ÕŁśÕ£©µ¢╝HTML Internet Draft 1.2 HTML 2.0 õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹµ▓Ƶ£ēĶ«ŖÕī¢ŃĆé<meta />
ÕÅ»ńö©µ¢╝µīćÕ«ÜķŚ£µ¢╝µ¢ćõ╗Čõ╣ŗķĪŹÕż¢õĖŁń╣╝Ķ│ćµ¢Ö ’╝īÕ”éõĮ£ĶĆģŃĆüÕć║ńēłµŚźµ£¤ŃĆüµ£ēµĢłµŚźµ£¤ŃĆüķĀüķØóµÅÅĶ┐░ŃĆüķŚ£ķŹĄÕŁŚ’╝īµł¢ĶĆģķĆÅķüÄÕģČõ╗¢headerÕģāń┤ĀÕÅŖ HTMLÕ▒¼µĆ¦ metaÕģāń┤ĀµīćÕ«ÜķŚ£Ķü»ńÜäkey-value pairs ŃĆéõĖĆĶł¼µāģµ│üõ╣ŗõĖŗ’╝īmetaÕģāń┤ĀÕé│ķüöķŚ£µ¢╝µ¢ćõ╗Čõ╣ŗķÜ▒ĶŚÅĶ│ćĶ©ŖŃĆéĶŗźÕ╣▓metaµ©Öń▒żÕÅ»Ķó½õĮ┐ńö©’╝īõĖŖĶ┐░õ╣ŗÕģ©ķā©µćēĶó½ÕĄīÕźŚÕ£©headÕģāń┤ĀõĖŁŃĆéµ»ÅÕĆŗ meta Õģāń┤Āõ╣ŗńē╣Õ«Üńø«ńÜ䵜»ńö▒ÕģČÕ▒¼µĆ¦õŠåÕ«ÜńŠ®ŃĆé
Õ£©õĖĆń©«ÕĮóÕ╝ÅõĖŁ’╝īmetaÕģāń┤ĀÕÅ»µīćիܵćēńČōńö▒Õ»”ķÜøÕģ¦Õ«╣õ╣ŗÕēŹńÜäńČ▓ķĀüõ╝║µ£ŹÕÖ© Õ»äķĆüõ╣ŗHTTP µ©ÖķĀŁ’╝īõŠŗÕ”é’╝Ü
<meta http-equiv="foo" content="bar">
ŌĆö this specifies that the page should be served with an HTTP header called foo that has a value bar.
Õ£©õĖĆĶł¼ÕĮóÕ╝ÅõĖŁ’╝īmetaÕģāń┤ĀµīćÕ«ÜHTMLńČ▓ķĀüńÜänameÕÅŖķŚ£Ķü»ńÜäcontent HTML Õ▒¼µĆ¦ µÅÅĶ┐░µ¢╣ķØóŃĆéńé║õ║åķś▓µŁóÕÅ»ĶāĮńÖ╝ńö¤µŁ¦ńŠ®’╝īõĖĆÕĆŗÕÅ»ķüĖÕÅ¢õ╣ŗń¼¼õĖēµ¢╣Õ▒¼µĆ¦’╝ÜschemeÕÅ»Ķó½µö»µÅ┤µ¢╝µīćÕ«ÜõĖĆÕĆŗÕ«ÜńŠ®Ķ®▓keyÕÅŖÕģČÕĆ╝ńÜäÕɽµäÅõ╣ŗĶ¬×µäŵĪåµ×Č’╝ÜõŠŗÕ”é’╝Ü
<meta name="foo" content="bar" scheme="DC">
Õ£©µ£¼ń»äõŠŗõĖŁ’╝īmetaÕģāń┤ĀĶŠ©ĶŁśÕģČĶć¬Ķ║½ńé║ÕīģÕɽfooÕģāń┤Ā’╝īÕīģÕɽbarÕĆ╝’╝īÕŠ×DCµł¢ķāĮµ¤Åµ×ŚµĀĖÕ┐ā Ķ│ćµ║ɵÅÅĶ┐░µĪåµ×Č .
Õ£©HTML 2.0 õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹµ▓Ƶ£ēĶ«ŖÕī¢ŃĆé <object > ...</object>
õĮ┐ńö©µ¢╝ÕīģÕɽµ│øÕ×ŗńē®õ╗ČÕ£©µ¢ćõ╗ȵ©ÖķĀŁõĖŁŃĆéķø¢ńäČÕŠłÕ░æõĮ┐ńö©Õ£©headÕģāń┤ĀõĖŁ’╝īõĮåõ╣¤ÕÅ»ĶāĮńö©õŠåµōĘÕÅ¢Õż¢ķā©Ķ│ćµ¢Ö’╝īõĖ”Õ░ćõ╣ŗĶłćńø«ÕēŹńÜäµ¢ćõ╗ČķŚ£Ķü»ŃĆé
Õ£©HTML 4.0 õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹµ▓Ƶ£ēĶ«ŖÕī¢ŃĆé <script > ...</script>
ÕÅ»õĮ£ńé║õĖĆÕĆŗÕ«╣ÕÖ©ńö©µ¢╝µīćõ╗żńó╝Ķ¬¬µśÄµł¢ķĆŻńĄÉĶć│Õż¢ķā©µīćõ╗żńó╝’╝īÕīģÕɽÕÅ»ķüĖÕÅ¢õ╣ŗsrcÕ▒¼µĆ¦ŃĆé[ 7]
Õ£©HTML 3.2 õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹµ▓Ƶ£ēĶ«ŖÕī¢ŃĆé <style > ...</style>
µīćիܵ¢ćõ╗ČńÜäCSSµ©ŻÕ╝Å ’╝īÕģČÕĮóÕ╝ÅķĆÜÕĖĖńé║’╝Ü
<style type="text/css"> ... </style>
µŚóÕÅ»õĮ£ńé║õĖĆÕĆŗÕ«╣ÕÖ©õ╣ŗµ©ŻÕ╝ÅĶ¬¬µśÄ’╝īõ║”ÕÅ»ķĆŻńĄÉĶć│Õż¢ķā©CSSµ©ŻÕ╝ÅĶĪ©’╝īõŠŗÕ”é’╝īÕ£©CSS õĖŁ’╝īĶłćĶĪ©Õ¢«õĖŁńÜä@importµīćõ╗ż’╝Ü
<style> @import url ; </style>[ 8]
Õ£©HTML 3.2 ńēłµ£¼õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹµ▓Ƶ£ēĶ«ŖÕī¢ŃĆé <title > ...</title>
Õ«ÜńŠ®µ¢ćõ╗ȵ©ÖķĪīŃĆéÕ£©µ»ÅÕĆŗHTML ÕÅŖXHTML µ¢ćõ╗ČõĖŁńé║ķ£Ćµ▒éńÜäŃĆéõĮ┐ńö©ĶĆģõ╗ŻńÉåÕÅ»õ╗źõĖŹÕÉīµ¢╣Õ╝ÅõĮ┐ńö©µ©ÖķĪī’╝īõŠŗÕ”é’╝Ü
ńČ▓ķĀüńĆÅĶ”ĮÕÖ©ķĆÜÕĖĖÕ░ćõ╣ŗķĪ»ńż║Õ£©µ©ÖķĪīÕłŚ õĖŁ’╝īńĢČĶ”¢ń¬Śķ¢ŗÕĢ¤µÖé’╝īµł¢ĶĆģ’╝łÕ£©ķü®ńö©ńÜäµāģµ│ü’╝ēķĪ»ńż║Õ£©ÕĘźõĮ£ÕłŚ õĖŁ’╝īńĢČĶ”¢ń¬Śµ£ĆÕ░ÅÕī¢µÖéŃĆé
ńĢČÕä▓ÕŁśĶ®▓ķĀüķØóµÖéÕÅ»ńé║ķĀÉĶ©Łµ¬öµĪłÕÉŹń©▒ŃĆé
µÉ£Õ░ŗÕ╝ĢµōÄ õ╣ŗńČ▓ĶĘ»ńĘ©ńø«ń©ŗÕ╝Å ÕÅ»ĶāĮµ£āńē╣Õłźµ│©µäÅÕ£©µ©ÖķĪīõĖŁõĮ┐ńö©ńÜäµ¢ćÕŁŚŃĆé
titleÕģāń┤ĀõĖŹĶāĮÕīģÕɽÕģČõ╗¢Õģāń┤Ā’╝īÕāģµ¢ćÕŁŚŃĆéÕŬµ£ēõĖĆń©«titleÕģāń┤ĀÕ£©µ¢ćõ╗ČõĖŁĶó½ÕģüĶ©▒ŃĆéTITLE ÕŁśÕ£©µ¢╝HTMLµ©Öń▒ż HTML 2.0 õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹµ▓Ƶ£ēĶ«ŖÕī¢ŃĆé
Õ£©Ķ”¢Ķ”║Õī¢ńĆÅĶ”ĮÕÖ©õĖŁ’╝īÕÅ»ķĪ»ńż║Õģāń┤ĀÕÅ»ÕæłńÅŠńé║ÕŹĆÕĪŖ µł¢Õģ¦ĶĪī ŃĆéķø¢ńäȵēƵ£ēÕģāń┤Āµś»µ¢ćõ╗ČÕ║ÅÕłŚõ╣ŗõĖĆķā©Õłå’╝īõĮåµś»ÕŹĆÕĪŖÕģāń┤Ā Õć║ńÅŠÕ£©ÕģČńłČÕģāń┤ĀõĖŁ’╝Ü
õĮ£ńé║õĖŹĶĘ©ĶĪīõ╣ŗń¤®ÕĮóńē®õ╗Č’╝ø
õĮ┐ńö©ÕŹĆÕĪŖķéŖĶĘØ’╝īÕģČÕ»¼Õ║”ÕÅŖķ½śÕ║”Õģ¦Õ«╣ÕŻգ©Õæ©ķéŖÕģāń┤ĀõĖŁĶó½Õ¢«ńŹ©Ķ©ŁÕ«ÜŃĆé ÕÅŹĶ©Ćõ╣ŗ’╝īÕģ¦ĶĪīÕģāń┤ĀĶó½Ķ”¢ńé║µ¢ćõ╗ȵ¢ćÕŁŚµĄüõ╣ŗķā©Õłå’╝øÕģČńäĪµ│Ģµōüµ£ēķéŖĶĘØŃĆüÕ»¼Õ║”µł¢ķ½śÕ║”Ķ©ŁÕ«Ü’╝īõĖ”õĖöĶĘ©ĶĪīŃĆé
ńøƵ©ĪÕ×ŗ’╝īÕģČõĖŁW3CÕÆīÕŠ«ĶĮ»ńÜäInternet Explorer Õ»╣widthÕ«Üõ╣ēńÜäõĖŹÕÉī’╝īõ╝ÜÕ»╝Ķć┤ńøƵ©ĪÕ×ŗÕż¦Õ░ÅÕ£©µĄÅĶ¦łÕÖ©µĖ▓µ¤ōõĖŖµ£ēÕĘ«Õ╝é ÕŹĆÕĪŖÕģāń┤Ā’╝łµł¢ń©▒ÕŹĆÕĪŖÕ▒żń┤ÜÕģāń┤Ā’╝ēµōüµ£ēń¤®ÕĮóńĄÉµ¦ŗŃĆéÕ£©ķĀÉĶ©Łµāģµ│üõĖŗ’╝īķĆÖõ║øÕģāń┤ĀÕ░ćÕŹĀµŹ«ńłČÕģāń┤ĀńÜäµĢ┤ÕĆŗÕ»¼Õ║”’╝īÕøĀĶĆīõĖŹÕģüĶ©▒õ╗╗õĮĢÕģČõ╗¢Õģāń┤ĀõĮöµōÜÕĘ▓Ķó½ÕģȵēĆÕŹĀńÜäÕÉīõĖƵ░┤Õ╣│ń®║ķ¢ōŃĆé
ÕŹĆÕĪŖÕģāń┤ĀńÜäń¤®ÕĮóńĄÉµ¦ŗńČōÕĖĖń©▒õ╣ŗńé║ńøƵ©ĪÕ×ŗ ’╝īõĖ”ńö▒Õ╣ŠÕĆŗķā©ÕłåµēĆńĄäµłÉŃĆéµ»ÅÕĆŗÕģāń┤ĀÕīģÕɽõ╗źõĖŗÕģ¦Õ«╣’╝Ü
õĖĆÕĆŗÕĪŖÕģāń┤ĀńÜäÕģ¦Õ«╣’╝łcontent’╝ē µś»µöŠńĮ«Õ£©õĖĆÕĆŗÕĪŖÕģāń┤ĀńÜäķ¢ŗÕĢ¤ÕÆīķŚ£ķ¢ēµ©ÖĶ©śõ╣ŗķ¢ōńÜäÕ»”ķÜøµ¢ćÕŁŚ’╝łµł¢ÕģČõ╗¢Õ¬Æķ½ö’╝ēŃĆé
õĖĆÕĆŗÕĪŖÕģāń┤ĀńÜäńĢÖńÖĮµł¢ń¦░ÕĪ½Õģģ’╝łpadding’╝ē ÕĖłÕģāń┤ĀĶŠ╣µĪåõĖÄÕģāń┤ĀÕåģÕ«╣õ╣ŗķŚ┤ńÜäń®║ķŚ┤ŃĆéÕģČõ╗Źµ¦ŗµłÉõĖŖĶ┐░ÕØŚÕģāń┤ĀńÜäń╗䵳Éķā©õ╗ĮŃĆépaddingõ╣¤µś»ÕØŚÕģāń┤ĀÕ£©ńē®ńÉåõĖŖńÜäõĖĆķā©ÕłåŃĆéõĖŹµćēĶó½ńö©µ¢╝Õ╗║ń½ŗÕģ®ÕĆŗÕØŚÕģāń┤Āõ╣ŗķ¢ōńÜäń®║ńÖĮŃĆéõ╗╗õĮĢĶāīµÖ»µ©ŻÕ╝ÅÕłåķģŹÕł░ÕØŚÕģāń┤Ā’╝īõŠŗÕ”éĶāīµÖ»Õ£¢Õāŵł¢Ķē▓ÕĮ®’╝īÕ░ćÕ£©paddingÕģ¦ÕÅ»Ķ”ŗŃĆéÕó×ÕŖĀÕØŚÕģāń┤ĀńÜäpaddingńÜäÕ░║Õ»Ė’╝īÕłÖÕ░åÕó×ÕŖĀÕØŚÕģāń┤ĀµēĆÕŹĀńÜäÕ░║Õ»ĖŃĆé
õĖĆÕĆŗÕĪŖÕģāń┤ĀńÜäķéŖµĪå’╝łborder’╝ē µś»Õģāń┤ĀńÜäńĄĢÕ░Źµ£½ń½»’╝īõĖ”Õø┤µłÉÕØŚńÜäÕæ©Õ£ŹŃĆéķéŖµĪåõ╣ŗÕÄÜÕ║”ńÜäÕó×ķĢ┐µ£āÕó×ÕŖĀÕØŚÕģāń┤ĀÕ░║Õ»ĖŃĆé
õĖĆÕĆŗÕĪŖÕģāń┤ĀńÜäķéŖĶĘصł¢ń¦░Õż¢ĶŠ╣ĶĘØ’╝łmargin’╝ē µś»ńÄ»ń╗ĢÕØŚÕģāń┤ĀÕæ©Õ£Źõ╣ŗń®║ńÖĮŃĆéõ╗╗õĮĢÕģČõ╗¢Õģāń┤Āõ╣ŗcontentŃĆüpaddingÕÅŖborderÕ░ćõĖŹÕģüĶ©▒Ķ╝ĖÕģźĶ®▓ÕŹĆÕ¤¤’╝īķÖżķØ×Ķ┐½µ¢╝õĖĆõ║øķĆ▓ķÜÄńÜäCSS ÕĖāÕ▒ĆŃĆéõĮ┐ńö©ÕżÜµĢĖńÜ䵩ֵ║¢DTD ’╝īmarginÕ£©õĖŹÕÉīÕģāń┤ĀńÜäÕĘ”ķéŖÕÆīÕÅ│ķéŖÕ░ćõ║ÆńøĖµÄ©ķøóŃĆéÕÅ”õĖƵ¢╣ķØó’╝īmarginÕ£©Õģāń┤ĀńÜäõĖŖµ¢╣ÕÅŖõĖŗµ¢╣’╝īÕ░ćõĖŹÕĀåń¢Ŗµł¢ńøĖõ║Æõ║żĶ׏ŃĆéķĆÖµäÅÕæ│ĶæŚõĮŹµ¢╝Ķ®▓Õģāń┤Āõ╣ŗķ¢ōńÜäń®║ńÖĮÕ░ćĶłćĶ╝āÕż¦ńÜämarginõĖƵ©ŻÕż¦ŃĆé õĖŖĶ┐░ķā©ÕłåÕāģµīćCSSµĖ▓µ¤ōńÜäÕģĘķ½öÕ»”µ¢Į’╝īõĖ”ĶłćHTMLÕģāń┤Āµ£¼Ķ║½ńäĪķŚ£ŃĆé
<p > ...</p>
Õ╗║ń½ŗõĖƵ«ĄĶÉĮ’╝īõ╣¤Ķ©▒ńé║µ£ĆÕĖĖĶ”ŗõ╣ŗÕŹĆÕĪŖÕ▒żń┤ÜÕģāń┤ĀŃĆé
PÕ£©HTML Tags HTML 2.0 õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆé<h1 > ...</h1>
<h2 > ...</h2>
<h3 > ...</h3>
<h4 > ...</h4>
<h5 > ...</h5>
<h6 > ...</h6>
õĖŹÕÉīÕ▒żń┤Üõ╣ŗsectionµ©ÖķĪīŃĆé<h1>ńĢīÕ«Üńé║µ£Ćķ½śÕ▒żń┤ܵ©ÖķĪī’╝ī<h2>ńé║õĖŗõĖĆÕ▒żń┤Ü’╝łµ¼Īń┤Üsection’╝ē’╝ī<h3>ÕÅłõĮĵ¢╝õĖŖõĖĆÕ▒żń┤Ü’╝īõŠØµŁżķĪ׵ĩńø┤Õł░<h6>ŃĆéµ£ēµÖéÕģČÕÅłńĄ▒ń©▒ńé║<hn >µ©ÖĶ©ś’╝īn ĶĪ©ńż║õ╗╗õĮĢµ£ēµĢłõ╣ŗÕ▒żń┤ܵ©ÖķĪīŃĆé
ÕżÜµĢĖĶ”¢Ķ”║Õī¢ńĆÅĶ”ĮÕÖ©ķĀÉĶ©ŁÕ░浩ÖķĪīķĪ»ńż║ńé║Õż¦Õ×ŗń▓Śķ½öÕŁŚ’╝īķø¢ńäČÕģČÕÅ»Ķó½CSS Ķ”åĶōŗŃĆéõ║ŗÕ»”õĖŖ’╝īHeadingÕģāń┤ĀõĖ”ķØ×ÕŬńö©µ¢╝Õ╗║ń½ŗÕż¦Õ×ŗÕŁŚµł¢ń▓Śķ½öÕŁŚ’╝īÕģČõĖŹµćē õĮ┐ńö©µ¢╝ķĪ»ńż║µ©ŻÕ╝ÅÕī¢µ¢ćÕŁŚŃĆéÕÅŹĶ©Ćõ╣ŗ’╝īÕģȵÅÅĶ┐░õ║åµ¢ćõ╗Čõ╣ŗńĄÉµ¦ŗÕÆīńĄäń╣öŃĆéķā©Õłåń©ŗÕ╝ÅÕł®ńö©ÕģČńöóńö¤Ķ╝¬Õ╗ōÕÅŖĶĪ©µĀ╝Õģ¦Õ«╣ŃĆé
HeadingsÕ£©HTML Tags HTML 2.0 õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆé
<dl > ...</dl>
Õ«Üõ╣ēÕłŚĶĪ© ’╝łDefinition List’╝ēµś»õĖĆń¦Źńē╣µ«ŖÕłŚĶĪ©’╝īķĆÜÕĖĖÕīģÕɽõĖĆń│╗ÕłŚŌĆ£µ£»Ķ»ŁŌĆØÕÅŖÕģČŌĆ£Õ«Üõ╣ēŌĆØŃĆé[ 9] [ 10] [ 11] DLÕ£©HTML Tags HTML 2.0 õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆé<dt > ...</dt>
Õ£©Õ«Üõ╣ēÕłŚĶĪ©’╝łÕģłÕēŹÕ«ÜńŠ®ĶĪōĶ¬×Õ£©Õ«ÜńŠ®µĖģÕ¢«õĖŁ’╝ēõĖŁńÜäÕÉŹń©▒ŃĆé
DTÕ£©HTML Tags HTML 2.0 õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆé<dd > ...</dd>
Õ«Üõ╣ēÕłŚĶĪ©’╝łÕģłÕēŹńÜäõĖĆÕĆŗĶĪōĶ¬×õ╣ŗÕ«ÜńŠ®’╝īÕ£©Õ«ÜńŠ®µĖģÕ¢«õĖŁ’╝ēõĖŁńÜäÕĆ╝ŃĆé
DDÕ£©HTML Tags HTML 2.0 õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆé<ol > ...</ol>
µ£ēµÄÆÕ║Å’╝łµ×ÜĶłē’╝ēõ╣ŗńĘ©ĶÖ¤µĖģÕ¢«ŃĆétypeÕģāń┤ĀÕÅ»ńö©µ¢╝µīćիܵÄÆÕ║ÅķĪ×Õ×ŗ’╝īõĮåCSSµ©ŻÕ╝ÅĶĪ©µÅÉõŠøõ║åµø┤ÕżÜµÄ¦ÕłČ’╝Ü{list-style-type: foo }ŃĆéÕģČķĀÉĶ©Łńé║ķś┐µŗēõ╝»µĢĖÕŁŚńĘ©ĶÖ¤ŃĆéĶŗźĶ”üõĮ┐ńö©typeÕ▒¼µĆ¦’╝īĶ½ŗõĮ┐ńö©<ol type="foo ">’╝īõ╗źõĖŗÕłŚķĀģńø«õ╣ŗõĖĆÕÅ¢õ╗Żfoo AĶĪ©ńż║A, B, C...aĶĪ©ńż║a, b, c...IĶĪ©ńż║I, II, III...iĶĪ©ńż║i, ii, iii...1ĶĪ©ńż║1, 2, 3...
OLÕ£©HTML Internet Draft 1.2 HTML 2.0 õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆé<ul > ...</ul>
µ£¬µÄÆÕ║Å’╝łķĀģńø«ń¼”ĶÖ¤’╝ēµĖģÕ¢«ŃĆéCSSµ©ŻÕ╝ÅĶĪ©ÕÅ»ńö©µ¢╝µīćÕ«ÜÕģČķĀģńø«ń¼”ĶÖ¤’╝Ü{list-style-type: foo}ŃĆéÕģČķĀÉĶ©ŁķĀģńø«ń¼”ĶÖ¤ńé║õĖĆÕĆŗń®║Õ┐āÕ£ōŃĆé
ULÕ£©HTML Tags HTML 2.0 õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆé<li > ...</li>
Õ£©µÄÆÕ║Å(ol )µł¢µ£¬µÄÆÕ║Å(ul )µĖģÕ¢«õĖŁõ╣ŗÕłŚĶĪ©ķĀģńø«ŃĆé
LIÕ£©HTML Tags HTML 2.0 õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆé<dir > ...</dir> (deprecated)
ńø«ķīäµĖģÕ¢«ŃĆéĶ®▓Õģāń┤Āõ╣ŗÕĤզŗńø«ńÜäՊ׵£¬Õ╗Żµ│øµö»µÅ┤’╝øÕĘ▓Ķó½<ul>µø┐õ╗Ż’╝īµĢģõĖŹÕ╗║ĶŁ░õĮ┐ńö©ŃĆé
DIRÕ£©HTML Tags HTML 2.0 õĖŁµ©Öµ║¢Õī¢ ’╝øÕ£©HTML 4.0 Transitional õĖŁõĖŹÕ╗║ĶŁ░õĮ┐ńö© ’╝øÕ£©HTML 4.0 Strict õĖŁÕĘ▓Õż▒µĢł ŃĆé
<address > ...</address>
µ¢ćõ╗ČõĮ£ĶĆģõ╣ŗĶü»ńĄĪĶ│ćĶ©ŖŃĆé
ADDRESSÕ£©HTML Tags HTML 2.0 õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆé<blockquote > ...</blockquote>
õĖĆÕĆŗÕŹĆÕĪŖÕ▒żń┤ÜÕ╝Ģńö©’╝łblockquote ’╝ē’╝īńö©µ¢╝ńĢČquotationÕīģÕÉ½ÕŹĆÕĪŖÕ▒żń┤ÜÕģāń┤Ā’╝īՔ鵫ĄĶÉĮŃĆéciteÕ▒¼µĆ¦ÕÅ»ĶāĮµÅÉõŠøõŠåµ║É’╝īõĖöÕ┐ģķĀłµś»Õ«īÕģ©ÕÉłµĀ╝õ╣ŗńĄ▒õĖĆĶ│ćµ║ɵ©ÖĶ¬īń¼” ŃĆé
ÕŹĆÕĪŖquotationńÜäµ╝öńż║µ¢ćń©┐Õ£©Ķ”¢Ķ”║Õī¢ńĆÅĶ”ĮÕÖ©õĖŁńČōÕĖĖÕŠ×ÕģČÕģ®ÕĆŗmarginńĖ«ķĆ▓õ╣ŗŃĆé
BLOCKQUOTEÕ£©HTML Internet Draft 1.2 HTML 2.0 õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆéÕ”éķ£Ćµø┤ÕżÜĶ│ćĶ©Ŗ’╝īĶ½ŗÕÅāĶ”ŗblockquoteÕģāń┤Ā ŃĆé<center > ...</center> (deprecated)
Õ╗║ń½ŗõĖĆÕĆŗÕŹĆÕĪŖÕ▒żń┤Üõ╣ŗńĮ«õĖŁÕ░ŹķĮŖÕŹĆÕ¤¤ŃĆéÕĘ▓ńö▒õĮ┐ńö©CSSµ©ŻÕ╝ÅĶĪ©Õ«ÜńŠ®ńĮ«õĖŁÕ░ŹķĮŖ<div>µł¢ÕģČõ╗¢Õģāń┤Āõ╣ŗµ¢╣Õ╝ŵø┐õ╗Ż’╝īµĢģõĖŹÕ╗║ĶŁ░õĮ┐ńö©ŃĆé
Õ£©HTML 3.2 õĖŁµ©Öµ║¢Õī¢ ŃĆé <del > ...</del>
µ©ÖĶ©śÕģ¦Õ«╣õĖŁÕĘ▓Õł¬ķÖżńÜäsectionŃĆéĶ®▓Õģāń┤Āõ║”õĮ┐ńö©ńé║inline ŃĆé
Õ£©HTML 4.0 õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆé <div > ...</div>
õĖĆÕĆŗÕŹĆÕĪŖÕ▒żń┤Üõ╣ŗķéÅĶ╝»ÕŹĆŃĆéµ▓Ƶ£ēĶ¬×µäÅńÜäķĆÜńö©Õģāń┤Āńö©µ¢╝ÕŹĆÕłåµ¢ćõ╗ČńÜäsection’╝īķĆÜÕĖĖńé║ńø«ńÜä’╝īõŠŗÕ”éńö▒CSSµ©ŻÕ╝ÅĶĪ© µł¢DOM Ķ¬┐ńö©õŠåµÄ¦ÕłČõ╣ŗµ╝öńż║µ¢ćń©┐µł¢ĶĪīńé║ŃĆé
Õ£©HTML 3.0 Drafts õĖŁÕć║ńÅŠ’╝øÕ£©HTML 3.2 õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆé <hr />
µ░┤Õ╣│ńĘÜŃĆéĶĪ©Ķ▒ĪĶ”ÅÕēćõ║”ÕÅ»Ķó½CSSµ©ŻÕ╝ÅĶĪ©ń╣¬ĶŻĮŃĆé
Õ£©HTML 2.0 õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆé <ins > ...</ins>
µ©ÖĶ©śõĖĆÕĆŗÕĘ▓µÅÆÕģźÕģ¦Õ«╣õ╣ŗsectionŃĆéĶ®▓Õģāń┤Āõ║”õĮ┐ńö©ńé║inline ŃĆé
Õ£©HTML 4.0 õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆé <noscript > ...</noscript>
µīćõ╗żńó╝ńÜäµø┐õ╗ŻÕģ¦Õ«╣ŃĆéõĖŹÕÉīµ¢╝µīćõ╗żńó╝’╝łscript’╝ē ’╝īÕģČÕŬĶāĮõĮ£ńé║ÕŹĆÕĪŖÕģāń┤ĀŃĆé
Õ£©HTML 4.0 õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆé <pre > ...</pre>
ĶĪ©ńż║µś»ķĀÉÕģłµĀ╝Õ╝ÅÕī¢ ńÜäµ¢ćÕŁŚŃĆéÕ£©Õģāń┤ĀÕģ¦ńÜäµ¢ćÕŁŚķĆÜÕĖĖµ£āĶó½ķĪ»ńż║ńé║ńŁēÕ»¼ÕŁŚÕ×ŗ ’╝īÕ░▒Õ”éÕÉīµś»Õ£©µ¢ćÕŁŚµ¬öµĪłõĖŁńÜäµ¢ćÕŁŚõĖƵ©Ż’╝łÕÅāĶ”ŗASCIIĶŚØĶĪō ’╝ēŃĆéÕäśń«ĪńĆÅĶ”ĮÕÖ©Õ£©ÕģČõ╗¢ńÜäHTMLÕģāń┤ĀõĖŁµ£āÕ┐ĮńĢźń®║ńÖĮÕŁŚÕģā ’╝īõĮåÕ£©preõĖŁ’╝īń®║ńÖĮµ£āĶó½Ķ”¢ńé║µś»õĮ£ĶĆģµĢģµäÅńé║õ╣ŗĶĆīĶó½ÕæłńÅŠÕć║õŠåŃĆé’╝łÕ£©CSSńÜäÕ▒¼µĆ¦’╝Ü{white-space: pre; font-family: mono-space;}’╝īÕģČõ╗¢ńÜäÕģāń┤Āõ╣¤ÕÅ»õ╗źńøĖÕÉīńÜäµ¢╣Õ╝ÅÕæłńÅŠŃĆé’╝ēĶ®▓Õģāń┤ĀÕÅ»ÕīģÕɽõ╗╗õĮĢinlineÕģāń┤Ā’╝īõĮåõĖŗÕłŚķÖżÕż¢’╝ÜÕĮ▒ÕāÅ’╝łIMG’╝ēŃĆüńē®õ╗Č’╝łOBJECT’╝ēŃĆüÕż¦Õ×ŗÕŁŚ’╝łBIG’╝ēŃĆüÕ░ÅÕ×ŗÕŁŚ’╝łSMALL’╝ēŃĆüõĖŖµ©Ö’╝łSUP’╝ēÕÅŖõĖŗµ©Ö’╝łSUB’╝ēŃĆé
PREÕ£©HTML Internet Draft 1.2 HTML 2.0 õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆé<script > ...</script>
Õ£©µ¢ćõ╗ČõĖŁµöŠńĮ«µīćõ╗żńó╝ŃĆéÕ£©headõĖŁõ╗źÕÅŖÕ£©inlineÕģ¦Õ«╣õĖŁõ╣¤Õģʵ£ēµĢłµ×£ŃĆé
µ│©µäÅ’╝ÜSCRIPTµ£¼Ķ║½õĖ”ķØ×ÕŹĆÕĪŖµł¢Õģ¦ĶĪīÕģāń┤Ā’╝øÕģȵ£¼Ķ║½õĖŹµćēÕģ©ķā©ķĪ»ńż║’╝īõĮåÕģČÕÅ»ÕīģÕɽĶ¬¬µśÄõ╗źÕŗĢµģŗńö¤µłÉÕŹĆÕĪŖµł¢Õģ¦ĶĪīÕģ¦Õ«╣Õģ®ĶĆģŃĆé
Õ£©HTML 3.2 õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆé
ĶĪīÕģ¦Õģāń┤ĀńäĪµ│Ģńø┤µÄźµöŠńĮ«Õ£©bodyÕģāń┤ĀõĖŁ’╝øÕģČÕ┐ģķĀłÕ«īÕģ©ÕĄīÕźŚµ¢╝ÕŹĆÕĪŖÕÅŖÕģāń┤ĀõĖŁŃĆé[ 12]
<a > ...</a>
ķöÜÕģāń┤Āõ╣ŗµēĆõ╗źń¦░õĖ║ŌĆ£ķöÜŌĆØ’╝īµś»ÕøĀõĖ║ńĮæķĪĄĶ«ŠĶ«ĪĶĆģÕÅ»õ╗źńö©Õ«āõ╗¼µØźÕ░åURLÕÆīńĮæķĪĄõĖŖńÜäõĖĆõ║øµ¢ćµ£¼ŌĆ£ń╣½ŌĆØ’╝łanchor [ 13]
Õ£©HTMLõĖŁ’╝īķöܵŚóÕÅ»õ╗źµś»ĶČģń║¦ķōŠµÄź ńÜäµØźµ║É’╝īõ╣¤ÕÅ»õ╗źµś»ńø«µĀć ń½»ŃĆé
ķĆÜĶ┐ćõĮ┐ńö©hrefÕ▒׵Ʀ’╝łhypertext reference [1] ’╝łķĪĄķØóÕŁśµĪŻÕżćõ╗Į ’╝īÕŁśõ║Äõ║ÆĶüöńĮæµĪŻµĪłķ”å ’╝ē’╝ē’╝īķöÜÕÅ»õ╗źµłÉõĖ║Õł░µ¢ćµĪŻõĖŁÕÅ”õĖĆõĖ¬ķā©ÕłåńÜäķōŠµÄź’╝īõ╣¤ÕÅ»õ╗źķĆÜĶ┐ćõĮ┐ńö©õĖĆõĖ¬Õż¢ķā©URL µØźµīćÕÉæÕÅ”õĖĆõĖ¬ĶĄäµ║É’╝łÕ”éńĮæķĪĄ’╝ēŃĆé
µł¢ĶĆģ’╝łõ╣¤ÕÅ»õ╗źµś»ÕÉīµŚČ’╝ē’╝īķĆÜĶ┐ćõĮ┐ńö©nameµł¢idÕ▒׵Ʀ’╝īõĮ┐Ķ┐ÖõĖ¬Õģāń┤ĀµłÉõĖ║ńø«µĀćŃĆéURL ÕÅ»õ╗źķĆÜĶ┐ćńē浫Ąµ©ÖĶŁśń¼” ķōŠµÄźÕł░Ķ┐ÖõĖ¬ńø«µĀćŃĆéńÄ░Õ£©’╝īõ╗╗õĮĢÕģāń┤ĀķāĮÕÅ»õ╗źķĆÜĶ┐ćõĮ┐ńö©idÕ▒׵ƦµØźÕÅśµłÉõĖĆõĖ¬ķöÜ’╝ī[2] ’╝łķĪĄķØóÕŁśµĪŻÕżćõ╗Į ’╝īÕŁśõ║Äõ║ÆĶüöńĮæµĪŻµĪłķ”å ’╝ēÕøĀµŁż<a name="foo">õĖŹÕåŹÕ┐ģĶ”üŃĆé
AÕ£©HTML Tags HTML 2.0 õĖŁµ©Öµ║¢Õī¢ ’╝øńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆé
<abbr > ŌĆ”</abbr>
ĶĪ©ńż║µ£¼Õģāń┤Āµś»õĖĆõĖ¬ńĖ«Õ»½ ’╝ītitleÕ▒׵ƦõĖŁÕÅ»õ╗źÕīģÕɽÕģ©ń¦░’╝Ü
<abbr title="ÕŠ«Õ×ŗĶ«Īń«Śµ£║">ÕŠ«µ£║</abbr>
Õ£©HTML 4.0 õĖŁµĀćÕćåÕī¢ ’╝īńø«ÕēŹõ╗ŹńäČÕ£©õĮ┐ńö©ŃĆé <acronym > ...</acronym> (deprecated)
õĖÄabbrÕģāń┤Āń▒╗õ╝╝ŃĆé’╝łµŗ╝ķ¤│µ¢ćÕŁŚõĖŁAcronymµś»µīćÕż¦ÕåÖńÜäķ”¢ÕŁŚµ»Źń╗äÕÉłµłÉńÜäĶ»Ź’╝īµ»öÕ”éHyper-Text Markup LanguageńÜäAcronymµś»HTML; AbbreviationńÜäµ”éÕ┐Ąµø┤Õ╣┐µ│øõ║ø’╝īÕÅ»õ╗źµś»Õ░åõĖĆõĖ¬ĶŠāķĢ┐ńÜäĶ»ŹÕÉÄķØóķā©ÕłåÕÄ╗µÄē’╝īńö©Õē®õĖŗńÜäķā©ÕłåĶĪ©ńż║Ķ»ŹńÜäµäŵĆØŃĆéõĖŁµ¢ćõĖŁµ▓Īµ£ēń▒╗õ╝╝ńÜäÕī║Õł½’╝ē:
<acronym title="Hyper-Text Markup Language">HTML</acronym>
Õ£©HTML 4.0 õĖŁµĀćÕćåÕī¢ ’╝īńø«ÕēŹõ╗ŹńäČÕ£©õĮ┐ńö©’╝īÕ£©HTML5õĖŁõĖŹµö»µīü ŃĆé <dfn > ŌĆ”</dfn>
ĶĪ©ńż║µ£¼Õģāń┤Āµś»õĖĆõĖ¬Ķ»ŹµØĪńÜäÕ«Üõ╣ēŃĆé
DFN Õ£©HTML Internet Draft 1.2 HTML 3.2 õĖŁÕ«īÕģ©µĀćÕćåÕī¢ ’╝īńø«ÕēŹõ╗ŹńäČÕ£©õĮ┐ńö©ŃĆé<em > ŌĆ”</em>
Õ╝║Ķ░ā µ£¼Õģāń┤Ā’╝īõ╝Āń╗¤õĖŖµśŠńż║õĖ║µ¢£õĮōŃĆéEM Õ£©HTML Internet Draft 1.2 HTML 2.0 õĖŁÕ«īÕģ©µĀćÕćåÕī¢ ’╝īńø«ÕēŹõ╗ŹńäČÕ£©õĮ┐ńö©ŃĆé<strong > ŌĆ”</strong>
ÕŖĀķćŹ õĖĆõĖ¬Ķ»ŹµØĪ’╝ī’╝łõ╝Āń╗¤õĖŖµśŠńż║õĖ║ń▓ŚõĮō’╝ēŃĆéµ£ēÕŖ®ÕɼÕŖ¤ĶāĮńÜ䵥ÅĶ¦łÕÖ©ÕÅ»ĶāĮõ╝ÜõĮ┐ńö©õĖŹÕÉīńÜäÕŻ░ķ¤│µØźĶĪ©Ķ┐░ÕŖĀķćŹńÜäĶ»ŹŃĆé
STRONG Õ£©HTML Internet Draft 1.2 HTML 2.0 õĖŁÕ«īÕģ©µĀćÕćåÕī¢ ’╝īńø«ÕēŹõ╗ŹńäČÕ£©õĮ┐ńö©ŃĆé
Ķ┐Öõ║øõĖÄÕģāń┤ĀõĖ╗Ķ”üńö©õ║ĵ¢╣õŠ┐µśŠńż║Ķ«Īń«Śµ£║ĶĮ»õ╗Čń╝¢ńĀüÕÆīõĖÄõĮ┐ńö©ĶĆģõ║żõ║Æ’╝ł<code>’╝ē’╝øµśŠńż║µ║Éõ╗ŻńĀüÕÅśķćÅ’╝ł<var>’╝ē’╝øńö©µłĘĶŠōÕģź’╝ł<kbd>’╝ē’╝øõ╗źÕÅŖń╗łń½»ĶŠōÕć║’╝ł<samp>’╝ēŃĆé
<code > ŌĆ”</code>
µśŠńż║õĖƵ«Ąõ╗ŻńĀüŃĆéķĆÜÕĖĖńö©ńŁēÕ«ĮÕŁŚõĮōµśŠńż║’╝ÜCode snippet.
CODE Õ£©HTML Internet Draft 1.2 HTML 2.0 µ£Ćń╗łµĀćÕćåÕī¢ ’╝ø ńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆé<samp > ŌĆ”</samp>
µśŠńż║õĖƵ«Ąń©ŗÕ║ŵł¢Ķäܵ£¼ĶŠōÕć║ńÜäµĀʵ£¼ŃĆé
SAMP Õ£©HTML Internet Draft 1.2 HTML 2.0 µ£Ćń╗łµĀćÕćåÕī¢ ’╝ø ńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆé<kbd > ŌĆ”</kbd>
ķö«ńøś - µśŠńż║ńö©µłĘĶŠōÕģźńÜäµ¢ćÕŁŚŃĆé
KBD Õ£©HTML Internet Draft 1.2 HTML 2.0 µ£Ćń╗łµĀćÕćåÕī¢ ’╝ø ńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆé<var > ŌĆ”</var>
µśŠńż║õĖĆõĖ¬ÕÅśķćÅŃĆé
VAR Õ£©HTML Internet Draft 1.2 HTML 2.0 µ£Ćń╗łµĀćÕćåÕī¢ ’╝ø ńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆé
Ķ¦åĶ¦ēµĢłµ×£ńÜäÕģāń┤Āõ╗ģõ╗ģÕ»╣ÕÅ»Ķ¦åµĄÅĶ¦łÕÖ©ĶĄĘõĮ£ńö©’╝īÕøĀµŁżõĖŹµÄ©ĶŹÉõĮ┐ńö©’╝īÕ”éµ×£ÕÅ»ĶāĮÕ║öĶ»źõĮ┐ńö©Õ▒éÕÅĀµĀĘÕ╝ÅĶĪ©ŃĆéķā©ÕłåÕģāń┤ĀÕ£©HTML 4 / XHTML 1.0õĖŁĶó½Õ«ŻÕĖāĶ┐ćµ£¤µł¢ĶĆģµŚĀµĢłńÜä’╝īÕģČÕ«āńÜäÕ£©ÕĮōÕēŹńÜäXHTML 2.0ĶŹēµĪłXHTML 2.0 ’╝łķĪĄķØóÕŁśµĪŻÕżćõ╗Į ’╝īÕŁśõ║Äõ║ÆĶüöńĮæµĪŻµĪłķ”å ’╝ēõĖŁĶó½Õ«Üõ╣ēõĖ║µŚĀµĢłńÜäŃĆéÕĮōÕēŹńÜäHTML 5ĶŹēµĪłHTML 5 õĖŁ’╝īb , i ÕÆīsmall Ķ┐śµś»µ£ēµĢłńÜä.
<b > ŌĆ”</b>
Õ£©ÕÅ»ĶāĮńÜäµāģÕåĄõĖŗ’╝īÕ░åÕŁŚõĮōĶ«ŠńĮ«µłÉń▓ŚõĮō ŃĆé’╝łńŁēµĢłńÜäCSSµś»’╝Ü{font-weight: bold}ŃĆé’╝ē<strong>...</strong>Õ£©ÕÅ»Ķ¦åńÜ䵥ÅĶ¦łÕÖ©õĖŁµ£ēńøĖÕÉīńÜäµĢłµ×£’╝īõĮåµś»µ£ēµø┤Õ╝║ńÜäĶ»Łõ╣ēŃĆé
B Õ£©HTML Internet Draft 1.2 HTML 2.0 õĖŁµĀćÕćåÕī¢ ’╝īńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆé
<img />
srcÕ▒¼µĆ¦µīćÕ«ÜÕ£¢ÕāÅ ńÜäURLŃĆéaltÕ▒¼µĆ¦µÅÉõŠøÕ£¢ÕāÅńÜäµø┐õ╗Żµ¢ćÕŁŚŃĆéIMGńö▒ķ”¼Õģŗ┬ĘÕ«ēÕŠĘµŻ« µēƵÅÉÕć║õĖ”Õ»”õĮ£Õ£©NCSA Mosaic ńČ▓ķĀüńĆÅĶ”ĮÕÖ©[ 14] IMG Õ£©HTML Internet Draft 1.2 HTML 2.0 õĖŁµĀćÕćåÕī¢ ’╝īńø«ÕēŹõ╗ŹÕ£©õĮ┐ńö©ŃĆé
<blink > ...</blink> (deprecated)
µ¢ćµ£¼ķ¢āńłŹńē╣µĢłŃĆéBLINK µ║ÉĶ欵¢╝Netscape Navigator ŃĆéńö▒µ¢╝Ķ®▓ńē╣µĢłÕÅ»ĶāĮµ£āÕ░ŹµĆźµĆ¦ÕģēķüĵĢÅńŚć HTML 2.0 ÕŠīĶó½ÕłŚńé║ķüĵ£¤µł¢ńäĪµĢł[ 15] <marquee > ...</marquee> (deprecated)
µ¢ćµ£¼µ╗ŠÕŗĢńē╣µĢłŃĆéMARQUEE µ║ÉĶ欵¢╝Internet Explorer ŃĆéńö▒µ¢╝Ķ®▓ńē╣µĢłÕÅ»ĶāĮµ£āÕ░ŹµĆźµĆ¦ÕģēķüĵĢÅńŚć HTML 4.01 ÕŠīĶó½ÕłŚńé║ķüĵ£¤µł¢ńäĪµĢł[ 15]
<!-- A Comment --> Õ£©HTMLõĖŁńÜä µ│©Ķ¦Ż ’╝łõ╗źÕÅŖńøĖĶ┐æńÜäXML, SGML, SHTML. ’╝ēĶ¬×µ│ĢĶłćSGMLńøĖÕÉīŃĆé
õĖŹÕÉīµ¢╝ÕģČÕ«āHTMLµ©Öń▒ż’╝īµ│©Ķ¦ŻõĖŹµö»µÅ┤ÕĘóńŗĆńĄÉµ¦ŗŃĆé
µ©Öń▒ż’╝Ü <!--µ│©Ķ¦ŻõĖĆ<!--µ│©Ķ¦Żõ║ī-->µ│©Ķ¦ŻõĖē--> ń£ŗĶĄĘõŠåµ£āµś»ķĆÖµ©Ż µ│©Ķ¦ŻõĖĆ<!--µ│©Ķ¦Żõ║ī ÕŠīķØóµŗ¢ĶæŚõĖƵ«Ąµ▓Ƶ£ēĶ󽵩Öń▒żÕīģĶĄĘõŠåńÜäµ¢ćÕŁŚ’╝Ü µ│©Ķ¦ŻõĖē-->
µ│©Ķ¦ŻÕÅ»õ╗źÕć║ńÅŠÕ£©µ¢ćõ╗ČńÜäõ╗╗õĮĢÕ£░µ¢╣’╝īńöÜĶć│ÕÅ»õ╗źÕ£©µ¢ćõ╗ČķĪ×Õ×ŗÕ«ŻÕæŖõ╣ŗÕēŹŃĆé
’╝łÕ£©<!DOCTYPE HTML>õ╣ŗÕēŹŃĆé’╝ē
HTMLńÜäĶ¦ŻķćŗÕÖ©µ£āÕ┐ĮńĢźµ│©Ķ¦Ż’╝īÕŬĶ”üÕ«āÕĆæõĖŹÕ£©HTMLµ©Öń▒żÕģ¦ ŃĆé
ķĆÖĶŻĪµ©Öń▒żÕģ¦ ńÜäµäŵĆØõĖ”ķØ×µīćĶó½õĖĆÕ░Źķ¢ŗÕ¦ŗµ©Öń▒żÕÅŖńĄÉµØ¤µ©Öń▒żÕīģõĮÅńÜäÕŹĆÕ¤¤Õģ¦’╝ī
ĶĆīµś»µīćÕ£©ķ¢ŗÕ¦ŗµ©Öń▒żÕģ¦ ’╝īµł¢ńĄÉµØ¤µ©Öń▒żŃĆüń®║Õģāń┤Āµ©Öń▒żÕģ¦ ŃĆé
ńäČĶĆīõĖ”ķØ×µēƵ£ēńĆÅĶ”ĮÕÖ©ŃĆüHTMLńĘ©Ķ╝»ÕÖ©ķāĮĶłćHTMLĶ¬×µ│ĢÕ«īÕģ©ńøĖÕ«╣’╝īÕ£©µ¤Éõ║øńē╣µ«Ŗµāģµ│üµ£āķĆĀµłÉµäŵ¢Öõ╣ŗÕż¢ńÜäńĄÉµ×£ŃĆé
ń┤äµ£ē5%ńÜäńĆÅĶ”ĮÕÖ©ŃĆüHTMLńĘ©Ķ╝»ÕÖ©Õ£©ĶÖĢńÉåµ│©Ķ¦Żµ©Öń▒żõĖŖµ£ēń╝║ķÖĘŃĆé’╝łÕģČõĖŁÕż¦ķā©õ╗Įµś»IE6 ’╝ē
Õäśń«ĪÕŬµ£ēÕ░æµĢĖńēłµ£¼µ£ēµŁżÕĢÅķĪīŃĆé
õĖĆõ║øµ£ēķŚ£µ│©Ķ¦ŻńÜäńøĖÕ«╣µĆ¦ÕĢÅķĪī’╝Ü
Õ£©µ¢ćõ╗ČķĪ×Õ×ŗÕ«ŻÕæŖõ╣ŗÕēŹńÜäµ│©Ķ¦ŻŃĆüķÖżõ║åń®║ńÖĮõ╗źÕż¢ńÜäÕŁŚń¼”µ£āõĮ┐IE6ķĆ▓ÕģźµĆ¬Õ╝鵩ĪÕ╝Å ŃĆé
ńé║õ║åńøĖÕ«╣Õ£©1995Õ╣┤ÕēŹńÜäńĆÅĶ”ĮÕÖ©’╝īÕ£©styleµł¢scriptÕģāń┤ĀõĖŁńÜäÕģ¦Õ«╣’╝īµ£ēµÖéµ£āõ╗źµ│©Ķ¦ŻńÜäÕ×ŗÕ╝ÅÕŁśÕ£©ŃĆé
BlueGriffon HTMLńĘ©Ķ╝»ÕÖ©1.7.xńēłµ£¼’╝īµ£āÕ░ćõĖŹÕ£©<style> ... {comment tags} ...</style>µ©Öń▒żÕģ¦ńÜäµ│©Ķ¦ŻķĪ»ńż║Õ£©Ķ×óÕ╣ĢõĖŖŃĆéõĖĆõ║øHTMLńĘ©Ķ╝»ÕÖ©õ╣¤µ£ēńøĖÕÉīńÜäÕĢÅķĪīŃĆé
^ XHTML 1.0 ┬¦4.6. & C.2^ XHTML 1.0 ┬¦4.2^ XML 1.0 ^ XHTML 1.1 ┬¦A^ HTML 4.01 ┬¦12.3^ HTML 4.01 ┬¦14.3.2^ HTML 4.01 ┬¦18^ CSS ┬¦1.1^ ĶŠŠń¦æńē╣ (Jon Duckett). HTML&CSSĶ«ŠĶ«ĪõĖĵ×äÕ╗║ńĮæń½Ö . ńö▒ÕłśµČøŃĆüķÖłÕŁ”µĢÅń┐╗Ķ»æ. µĖģÕŹÄÕż¦ÕŁ”Õć║ńēłńżŠ. 2013: 56 . ISBN 9787302311034 ^ 4.5 Grouping content ŌĆö HTML5 . World Wide Web Consortium . [22 May 2013] . ’╝łÕĤզŗÕåģÕ«╣ÕŁśµĪŻ õ║Ä2014-05-31’╝ē. ^ W3C . HTML5: A Vocabulary and Associated APIs for HTML and XHTML, W3C Working Draft . 5 April 2011 [2014-05-30 ] . ’╝łÕĤզŗÕåģÕ«╣ÕŁśµĪŻ õ║Ä2014-09-25’╝ē. ^ HTML 4.01 , W3.org, [2012-03-26 ] , ’╝łÕĤզŗÕåģÕ«╣ ÕŁśµĪŻõ║Ä2008-08-28’╝ē ^ HTML 4 for dummies , 5th edition, 2005, By Ed Tittel, Mary C. Burmeister, p. 96.^ WWW-Talk Jan-Mar 1993: proposed new tag: IMG , 1997.webhistory.org, [2012-03-26 ] , ’╝łÕĤզŗÕåģÕ«╣ÕŁśµĪŻ õ║Ä2012-03-13’╝ē ^ 15.0 15.1 Chisholm, Wendy; Vanderheiden, Gregg; Jacobs, Ian. Web Content Accessibility Guidelines 1.0 . World Wide Web Consortium. 1999-05-05 [2010-07-20 ] . ’╝łÕĤզŗÕåģÕ«╣ÕŁśµĪŻ õ║Ä2008-09-03’╝ē.
HTML 2.0: Berners-Lee, T., and Connolly, D. Hypertext Markup Language - 2.0 (RFC 1866) (html) . IETF . November 1995 [2009-03-24 ] . ’╝łÕĤզŗÕåģÕ«╣ÕŁśµĪŻ õ║Ä2011-08-27’╝ē. HTML 3.2: Raggett, D. HTML 3.2 Reference Specification (html) . W3C . 1997-01-14 [2009-03-27 ] . ’╝łÕĤզŗÕåģÕ«╣ÕŁśµĪŻ õ║Ä2009-03-12’╝ē. HTML 4.01: Raggett, D., Le Hors, A., and Jacobs, I. (editors). HTML 4.01 Specification (html) . W3C . 1999-12-24 [2009-03-24 ] . ’╝łÕĤզŗÕåģÕ«╣ÕŁśµĪŻ õ║Ä2008-09-03’╝ē. (HTML 4.01 is the updated form of HTML 4.0.) XHTML 1.0: W3C . XHTML 1.0: The Extensible HyperText Markup Language (Second Edition) (html) . W3C . 2000-01-26 [2009-03-24 ] . ’╝łÕĤզŗÕåģÕ«╣ÕŁśµĪŻ õ║Ä2009-03-31’╝ē. XHTML 1.1: Altheim, M., and McCarron, S. (editors). XHTML 1.1 - Module-based XHTML (html) . W3C . 2001-05-31 [2009-03-25 ] . ’╝łÕĤզŗÕåģÕ«╣ÕŁśµĪŻ õ║Ä2009-03-31’╝ē.
HTML Tags: Berners-Lee, T. HTML Tags (html) . 1992-11-03 [2009-03-28 ] . ’╝łÕĤզŗÕåģÕ«╣ÕŁśµĪŻ õ║Ä2010-01-31’╝ē. (Part of the first published description of HTML.) HTML Internet Draft 1.2: Berners-Lee, T., and Connolly, D. Hypertext Markup Language (HTML) (text) . June 1993 [2009-03-28 ] . ’╝łÕĤզŗÕåģÕ«╣ÕŁśµĪŻ õ║Ä2009-04-15’╝ē. HTML 3.0 Drafts: Raggett, D. HyperText Markup Language Specification Version 3.0 (draft) (html) . 1995-03-24 [2009-04-18 ] . ’╝łÕĤզŗÕåģÕ«╣ÕŁśµĪŻ õ║Ä2009-04-16’╝ē. (This is the final draft of HTML 3.0, which expired without being developed further.) HTML Tables: D. Raggett. HTML Tables . RFC 1942 . IETF . May 1996 [2009-03-22 ] . ’╝łÕĤզŗÕåģÕ«╣ (text) ÕŁśµĪŻõ║Ä2005-05-05’╝ē. XML 1.0: Bray, T, Paoli, J, Sperberg-McQueen, CM, Maler, E and Yergeau, F (editors). Extensible Markup Language (XML) 1.0 (Fifth Edition) (html) . W3C . 2008-11-26 [2009-03-20 ] . ’╝łÕĤզŗÕåģÕ«╣ÕŁśµĪŻ õ║Ä2009-04-01’╝ē. CSS: Lie, H.W. and Bos, B. Cascading Style Sheets, level 1 (revised 2008-04-11) (html) . W3C . 2008-04-11 [2009-04-05 ] . ’╝łÕĤզŗÕåģÕ«╣ÕŁśµĪŻ õ║Ä2009-04-01’╝ē.